Soubor ke stažené > Maturitní práce
2 ČÁST B-GRAFICKÉ SYSTÉMY – POJMY, PRINCIPY A
VYUŽITÍ
2.13 Vektorová grafika
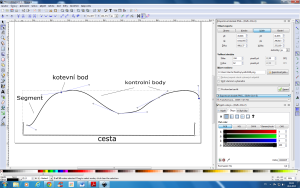
. Vektorová grafika je ze dvou základních způsobů reprezentace obrazových informací v počítačové grafice. Vektorová grafika je skládaná z objektů, které se dají vyjádřit pomocí analytické matematiky. Obrázky ukládá podle přesně matematicky definovaných geometrických útvarů. Jako jsou body, přímky, mnohoúhelníky a především křivky, jimiž je možné jednoduše popsat jakýkoliv tvar. Je potřeba znát kontrolní body a křivky, které určují její vlastní tvar a alespoň dva kotevní body, které definují danou úsečku. Poté lze vytvořit vlastní jakoukoliv křivku pomocí několika zadaných bodů, které určují její tečny. (obrázek 12) (internet – 5)
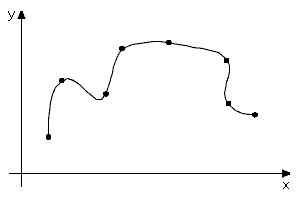
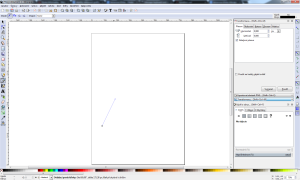
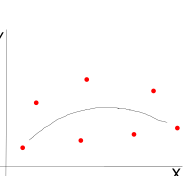
Bézierova křivka je jedním z nástrojů ve vektorové grafice. Je pojmenovaná po francouzském inženýrovi Pierru Bézierovi. Je jednou z mnoha parametrických křivek. Umožňuje vytvářet křivku a modifikovat její tvar. Pomocí Bézierovy křivky lze také reprezentovat i interpolační křivky (obrázek 13) (internet – 3)
Pierre Bézier byl francouzský inženýr, konstruktér a matematik. Byl zaměstnancem automobilky Renault. V polovině dvacátého století patentoval právě již zmíněnou Bézierovu křivku, která je pochopitelně pojmenovaná právě po něm. U zrodu této křivky byl ve skutečnosti Paul de Faget de Casteljau. Byl to zaměstnanec konkurenční automobilky Citoen. Ale Bézier své poznatky publikoval a za delší dobu popularizoval, právě proto nese jeho jméno. (internet – 9)
Interpolace (vylepšit vkládáním). V numerické matematice interpolace znamená nalezení hodnoty funkce v intervalu, pokud je její hodnota známa v některých jiných bodech tohoto intervalu. Interpolace se používá tehdy, když hodnoty funkce v určitých bodech intervalu jsou buď uvedené v tabulce, nebo získány měřením.
Extrapolace označuje nalézání přibližné hodnoty funkce mimo interval známých hodnot. To je méně spolehlivé. Používá se jen pro odhady tendencí do budoucnosti. Například cen v ekonomii. (internet – 6)
Obrázek 12 Obrázek, kde jsou ukázány segmenty, kotevní body a kontrolní body
Obrázek 13 – Zadané body a ukázka interpolační křivky
2.13.1 Výhody
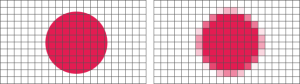
Při zvětšení vektorového obrázku nedojde k deformaci obrázku. (obrázek 14). Je možné pracovat s každým objektem z obrázku zvlášť. Kdykoliv v průběhu tvorby vektorového obrázku nebo i později je možné provádět zásadní změny. Změny například: vyjmutí konkrétního objektu nebo změny vlastností. Vektorový obrázek, který je vytvořený v jednom vektorovém editoru nebo programu je možné snadno převést a upravit v jiném editoru nebo programu a tam ho zakomponovat jako součást programu. Ale oba editory nebo programy musí podporovat stejný formát.
Obrázek 14 – Obrázek znázorňující rozdíl mezi zvětšením vektoru a rastru. Na levé straně je vektor a na pravé straně rastr
2.13.2 Nevýhody
Složitější pořízení obrázku. V rastrové grafice lze obrázek pořídit velmi jednoduše a to pomocí fotografií. Překročí-li se složitost grafického objektu určitou mez začne být vektorová grafika náročnější na procesor a operační paměť. Vektorová grafika se nehodí na zápis složitých barevných ploch například fotografie nebo hieroglyfy.
2.14 Historie vektorové grafiky
Velkým přínosem pro vektorovou grafiku se stal francouzský matematik Pierre Béziere.V sedmdesátých letech 20. století objevil novou metodu pro výpočet polohy jakékoliv křivky pomocí znalosti čtyř bodů na kterých křivka leží. (internet – 5)
2.15 Použití
Vektorová grafika se hodně používá v reklamních studiích, agenturách. Používají i návrháři při tvorbě návrhu na oblečení. Také se využívá pro loga, ikony, kliparty, schémata, grafy, texty, perokresby a v technické grafice. Používá se pro tvorbu ilustrací, diagramů a logotypů.
2.16 Srovnání vektorové a rastrové grafiky
Obě grafiky jsou jednou z možností, jak zaznamenat dvojrozměrný obraz.. Lidské oko pracuje podobně jako bitmapová grafika, neboť sítnice představuje bitmapový rastr. Ale mozek zpracovává obraz jako vektorovou grafiku. Pokud se vytváří jakákoliv grafika, bude mít vždy nějaký formát. Grafické formáty mají v sobě grafickou informaci, kterou jsou pak prohlížeče schopni zobrazit jako grafiku. Dále jsou formáty rozděleny podle druhu grafiky a rozlišují se. U vektorové grafiky se to rozděluje podle toho ve, kterém programu se pracuje. U rastrové grafiky se odlišuje barevné zpracování a možnosti komprese. Je možnost formáty převádět navzájem z jednoho do druhého formátu.
Formáty pro vektorovou grafiku jsou :
.ps – PostScript
.eps – Encapsulated PostScript
.cdr – Corel Draw
.cmx – Corel Presentation Exchange
.ai – Adobe Illustrator Artwork
.zmf – Zoner Callisto
.svg – Scalar vector graphic
.wmf – Windows Metafile
.swf – Flash player
.dxf – Drawing Interchange Format
.dwg – AutoCAD
.dxb – Drawing Binary Interchange File Format
Formáty pro rastrovou grafiku:
.bmp – bitmap
.gif – Graphics
.jpeg – Joint Photographic Experts Group
.tif (tiff) – Tag Image File Format
Vzájemné převody grafik není výjimečnou situací, kdy bude potřeba získat z vektorového obrázku rastrový (bitmapový) a naopak. K tomu jsou potřeba dva pojmy a to rasterizace a trasování. Někdy je důležité mít objekt jak v rastrovém (bitmapovém) tak vektorovém formátu.
Rasterizace se provádí jako překryv vektorové vrstvy na rastrovou mřížku a přiřazení hodnoty této buňky z vybraného atributu. Při rasterizaci je důležité určit správnou velikost buňky výsledného rastru. (internet – 12)
Trasování je převod rastru na vektorový objekt tedy na upravitelné a škálovatelné obrázky.
2.17 Vektorový editor obecně
Vektorový editor je počítačový program, který umožňuje uživateli prostřednictvím grafického rozhraní vytvářet a upravovat soubory s vektorovou grafikou. Data, která se vytvoří ve vektorovém editoru se ukládají ve vektorových formátech.
2.17.1 Vektorové editory
Komerční: Corel Draw, Adobe Illustrator, Adobe Acrobat, Zoner Callisto, Visio, Autocad
Nekomerční: Inkscape, DraftSight
Corel Draw je vektorový grafický editor (obrázek 15) od firmy Corel Corporation. K dispozici je české jazykové rozhraní. Corel Draw patří mezi vrcholy zpracování vektorové grafiky společně s Adobe Illustatorem, ale Corel Draw zůstal ,,pouze“ alternativním programem. Nabízí na rozdíl od Adobe Illustatoru nízkou cenu a v některých případech i jednodušší ovládání. Plná verze tohoto programu se pohybuje okolo 20 000 Kč. (internet – 4)
Adobe Illustrator je vektorový grafický editor od společnosti Adobe Systems. Byl vyvíjen v roce 1886 poprvé pro Macintosh. V programu se nacházejí kreativní nástroje, které vám umožňují zachytit vaše představy. Je tu velká nabídka grafických souborů se kterými se dá pracovat. PDF, EPS, FXG, PDS, TIFF, GIF, JPEG, SWF, SVG, DWG, DXF. Tvorba nejrůznějších koláží, kreseb, návrhů na logotypy a letáků.
Adobe Acrobat je program od firmy Adobe Systems, který slouží pro prohlížení, úpravu, vytváření a další práci se soubory formátu PDF.(obrázek 16) Cena toho programu se pohybuje okolo 7 000 Kč. (internet – 1)
Dále je tu Zoner Callisto je ideální nástroj pro vytváření graficky zpracovaných dokumentů jako jsou vizitky, letáky, graficky zpracované ceníky a hlavičkové papíry. Nabízí vytváření orientačních plánků, nákresů procesů a podobně. Nabízí transformaci, sjednocení velikosti, zarovnání a vodící linky. Zoner Callisto je oblíbený nástroj pro přípravu prvků webové grafiky. Vytvořené objekty lze snadno exportovat do bitové mapy s kontrolním náhledem výsledku operace a nastavení kvality výsledku. Zoner Callisto je zdarma.
To je vše z komerčních vektorových editorů. Dále tu jsou už jen nekomerční vektorové editory.
Inkscape je vektorový grafický editor, který používá jako hlavní formát SVG. Prvořadá vývojová platforma je operační systém Linux. První práce na Inkscape začala roku 2003. Nabízí flexibilní nástroje pro kreslení, široký výběr formátů a Bézierovy křivky. Použití barevných přechodů a dalších grafických efektů. Inkscape (obrázek 17)
DraftSight (obrázek 18) je sofware určený pro studenty nebo také pedagogy. Program umožňuje vytváření, editaci a prohlížení souborů ve formátu DWG.
Obrázek 15 – Ukázka CorelDrawu
Obrázek 16 – Ukázka Adobe Acrobatu
Obrázek 17 – Ukázka Inkscapu
Obrázek 18 – Ukázka DraftSightu
2.17.2 Formáty
Ve vektorové grafice formáty tvoří různorodou skupinu souborových formátů určených pro popis grafické informace. U vektorové grafiky se používá postup. Všechny objekty v obrázku jsou popsány analyticky jako množina geometrických tvarů. Dle typu formátu je možné použít i různé základní geometrické tvary (v dokumentaci nazývané entity). V těch nejjednodušších formátech jsou podporovány jen úsečky (formát zvaný SLD). Ve složitých formátech je možné použít křivky, text nebo oblouky. Také se kromě čistě vektorových formátů v aplikacích rozšířily takzvané metaformáty.
Metaformáty ve kterých je možné spojit vektorový popis grafické informace s popisem rastrovým (bitmapovým). Mezi metaformáty patří PostScript, PDF- (přenosný formát dokumentů), WMF, EMF, CGM. Můžeme se také setkat s formáty určenými pro popis trojrozměrných objektů nebo celých scén. Jedná se o formáty třeba jen pro trojrozměrných dat což jsou NFF, OFF, STL, nebo o formáty dvourozměrných, tak i trojrozměrných dat což je formát DXF. U některých vektorových formátů se můžeme setkat s vlastností zvanou programové konstrukce. Nejznámější zástupce je PostScript. Je založen na programovacím jazyce inspirovaným Forthem. Programovací jazyk Forth se v dnešní době se používá ve vestavěných systémech a real-time prostředích.
Metaforrmáty WMF (Windows Metafile) a EMF (Enhanced Windows Metafile)
Tyto formáty byly navrženy firmou Microsoft pro operační systémy Microsoft Windows. Metaformát WMF existuje už od šestnáctibitových verzí Windows, ale formát EMF odráží nové možnosti grafického subsystému třicetidvoubitových verzí. Jde o formáty do kterých se mohou uložit jak vektorové objekty (úsečky, oblouky, elipsy, výplně a texty), tak i bitmapy a dokonce vybrané příkazy určené pro změnu stavu takzvaného kontextu, zařízení přes které je vykreslování obsahu souboru prováděno. Na těchto dvou formátech je zajímavé, že se jedná o součást grafického subsystému Microsoft Windows. To znamená, že se vytváření těchto souborů provádí stejným postupem jako vykreslování grafiky na obrazovku nebo tisk na tiskárnu. Liší se pouze kontext zařízení, přes který se vykresluje. (internet – 14)
Portable Document Format-přenosný formát dokumentů. Je to souborový systém, který byl vyvinut firmou Adobe pro ukládání dokumentů nezávisle na softwaru nebo hardwaru na kterém byly pořízeny. Soubory v PDF může obsahovat text i vektorové obrázky. Zajišťuje, že se kterýkoliv dokument na všech zařízeních zobrazí stejně. Tento formát vytváří dokumenty v PDF v komerčním Acrobatu od Adobe.
Vektorová grafika v tomto formátu je založena na cestách. Cesty jsou složeny z čar a Beziérových křivek, ale také jsou tvořeny z obrysů textu. Na rozdíl od PostScriptu PDF neumožňuje, aby jediná cesta míchala tvar textu s čarami a křivkami. Cesty mohou být vyplněné, tahané nebo také využity pro ořezávání. Výplně a tahy mohou používat jakoukoliv sadu barev, včetně vzorů. Formát PDF podporuje několik typů vzorů. Mezi nejjednodušší vzory patří dlaždicový vzor. Může to být barevný dlaždicový vzor s barvami specifickými ve vzorovém objektu, nebo také nebarevný vzor, který odkládá barvy od doby vykreslování vzoru. (internet -10)
SVG
Scalable Vector Graphics– Škálovatelná vektorová grafika. Je to formát souboru a značkovací jazyk, který znázorňuje dvojrozměrnou vektorovou grafiku pomocí XML. V budoucnu by se tento formát měl stát základním otevřeným formátem pro vektorovou grafiku na internetu. Tento otevřený vektorový formát na internetu chyběl. HML5 nabízí vložit kód SVG obrázku do kódu HTML webové stránky. SVG grafika neobsahuje data pixel po pixelu, ale seznam svých součástí. Což jsou grafické objekty, pomocí kterých dokáže obrázek vykreslit. SVG je nejlepší pro jednoduchou vektorovou grafiku. Například chronologie, grafy, rodokmeny.
Výhody – SVG formát nemá velkou velikost výsledného souboru. Je nezávislý na platformě. Je snadně přenositelný. Snadno čitelný jak pro člověka, tak pro počítač. Jestliže SVG formát obsahuje text je možné jej vyhledávat. Má vědomí o svém obsahu – ,,content aware“. Výhody XML. Má možnost použít nástroje, které pracují s XML pro čtení a zpracování SVG.
SVG definuje tři typy grafických objektů – vektorové tvary (elipsa, úsečka, obdélník, kružnice, lomená čára, mnohoúhelník a křivka), rastrové obrazy a textové objekty. Tyto objekty mohou být seskupeny, formátovány pomocí stylů CSS a polohovány pomocí obecných prostorových transformací. SVG podporuje interaktivitu, ořezávání objektů, filtrování obrazu a animaci. Ale ne všechny SVG prohlížeče mají všechny tyto vlastnosti.
Pro zobrazení SVG vektorové grafiky na webových prohlížečích je potřeba mít nainstalovaný zásuvný modul třeba již zmíněné firmy Adobe (je zdarma). Prohlížeč Firefox a Opera umí bez doplňujících modulů interpretovat SVG grafiku. U prohlížeče Microsoft Internet Explorer podporuje jen částečně SVG formát. A to od verze 9 až do verze 10. (internet – 13)
SVG se dá použít v mobilním průmyslu, v tisku, ve webových aplikacích, v designu a interchangu, v mapování a ve vestavěných systémech. V mobilním odvětví v roce 2001 SVG vybral jako základ pro své grafické platformy. SVG mobile slouží k používání pro zasílání zpráv v aplikacích například blahopřání, diagramy a animace SVG pro tisk funguje na bázi XML jazyk pro popis stránky podobné jako je PostScript a PDF. SVG ve webových aplikacích se stávají stále větší oblibou. Vývojáři webových stránek se stále potýkají s problémem neslučitelnosti prohlížeče a chybějících funkcí. SVG v designu a interchangu je vhodné využít v grafickém zpracování v letecké a kosmické technice a dále v dopravním, automobilovém a telekomunikačním průmyslu. SVG v mapách. Geografické informační systémy mají velmi složité požadavky. Bohaté grafické funkce, podporu ve vektorové grafice a schopnost ukládat velmi mnoho množství dat. SVG ve vestavěných systémech. Vestavěné systémy mají velmi omezené zdroje, včetně menších obrazovek. Ty mají omezenou paměť a sníženou schopnost zpracování. Naopak je tomu u stolních počítačů.
CDR
CDR je formát vektorové grafiky. Tento formát používá jako svůj hlavní výstupní formát vektorový editor Corel Draw.
PS
PS je formát již zmíněného PostScriptu. PostScript je programovací jazyk určený ke grafickému popisu tisknutelných dokumentů. Byl vyvinut firmou Adobe Systems. Velké plus PostScriptu je samostatnost, že se jeho funkce neodvíjí od spolupráce se zařízením na kterém by se dokument měl tisknout. Je nejlepší pro dražší tiskárny. Stal se formátem pro ukládání obrázků díky rozsáhlým možnostem. .Ps je tedy jeho přípona Pro výklad toho formátu se používá GhostScript s grafickou nadstavbou.
Pro kombinované ukládání rastrových i vektorových obrázků se používá přípona EPS. EPS se vyznačuje tím, že takzvaně bounding box (obdélník, který ohraničuje tisknutelnou oblast) obsahuje jen a pouze kýžený obrázek. PostScript je téměř nahrazen formátem PDF. (internet – 11)
GhostScript
GhostScript je multiplatformní software. Jeho jádrem je interpret formátů PostScript a PDF. Používá se na prohlížení souborů v udaných formátech, nebo na jejich převod do jiných formátů i mezi sebou. Může být použit jako filtr převádějící soubor do rastrové grafiky pro tisk na rastrových počítačových tiskárnách.
Vektorové formáty určené pro 2D grafiku a CAD v oblasti plošné (dvoudimenzionální) grafiky lze naleznout množství několik různých vektorových grafických formátů od těch nejjednodušších jako jsou SLD, SHP a HPGL až přes nepoměrně složitější formáty což je již zmíněný CDR až po výše popsané programovatelné souborové formáty typu PostScript a SVG.
SLD je jednoduchý vektorový formát, ve kterém se dají použít grafické prvky. Grafické prvky typu úsečky a výplně. Tento formát byl navržen pro úschovu vektorových snímků různých výkresů s možností jejich dalšího zobrazení na obrazovce například pomocí skriptů. Nejdříve byl tento formát vytvořen pro potřeby AutoCADu, později se rozšířil i na další aplikace.
Vektorový formát DXF – Drawing Interchange File Format byl také vytvořen firmou AutoDesk pro její produkt AutoCAD. Dnes je tento formát rozšířený i mimo produkty firmy AutoDesk a podporuje ho většina aplikací typu CAD i mnoho dalších graficky orientovaných aplikací. Data, která jsou uložena buď v textové nebo binární podobě (většinou se jedná o soubory s koncovkou DXB). Rozšířenější je textová podoba, která je určena pro velmi jednoduché zpracování dat počítačem. V prvních verzích bylo možné v tomto formátu ukládat pouze plošné entity, ale dnešní verze umožňují ukládat trojrozměrná tělesa. Složitě se zadává textura povrchu a další optické vlastnosti povrchu (průhlednost a index lomu), proto mnoho aplikací v tomto formátu ukládá pouze tvar tělesa a jeho barvu. Podobné omezení platí i u plošné grafiky (2D). Nastávají tu problémy s vyplňováním vnitřních ploch objektů a v některých případech také k rozdílné interpretaci barev. Některé aplikace mají bílou barvu pozadí další zase černou. Mezi podporované grafické entity patří bod, úsečka, kružnice, kruhový oblouk, elipsa, eliptický oblouk, ploška s třemi nebo čtyřmi vrcholy, text, polyčára (lomená nebo křivka) a 3D plocha. Trojrozměrné modely, které jsou popsány pomocí CSG (constructive solid geometry) jsou do těchto souborů ukládány ve zvláštním tvaru. Při přenosu mezi různými aplikacemi se však častěji používají pouze rovinné plošky nebo vyhlazené 3D plochy. K přednostem tohoto formátu patří jednoduchá interní struktura, takže soubory DXF je snadné vytvářet i zpětně načítat. Snadné zpracování samozřejmě neplatí pro některé pokročilejší grafické entity typu kóta či blok s atributy, ale základní entity se vytváří či načítají jednoduše. Generování jednoduchých souborů typu DFX lze provádět i v textově orientovaných skriptovacích jazycích. Tento vektorový grafický formát DXF má několik záporů, které vychází z jeho stáří a na druhou stranu je v některých aspektech patrná velká vazba na program AutoCAD (proměnné, barvy, bloky a styly čar). Po delší dobu byl omezen počet barev, kterými se ukládané grafické entity vytvářely. Je složité určit texturu povrchu u trojrozměrných těles, včetně dalších optických vlastností povrchu (průhlednost a index lomu). Z těchto důvodů aplikace do tohoto formátu ukládá jen tvary těles a jejich barvy tedy základní geometrické vlastnosti. Při práci s 2D výkresy na tyto problémy nenarazíme, protože počet základních barev je dostačující. (internet – 15)
Vektorový grafický formát HPGL – Hewlett-Packard Graphics Language. Soubory ukládané v tomto formátu mají příponu PLT, což je zkratka slova plot nebo plotter. Tento vektorový grafický formát HPGL vytvořila firma Hewlett-Packard jako komunikační formát pro své perové plottery. Třeba typy HP7475A, HP7220 nebo HP7586. Ty byly k počítači připojovány přes paralelní nebo přes sériový port .V případě použití sériového portu nebylo vždy zaručeno, že se bude přenášet všech osm bitů každého znaku, protože se plottery připojovaly přes různé modifikace zapojení takzvaného null-modemu. Samotné ovladače nebyli zcela kompatibilní. I z tohoto důvodu byl HPGL formát navržen jako textový formát. Později byl tento formát využíván u některých laserových tiskáren.(internet – 14)
Vektorové formáty, které jsou určeny pro popis tiskových stránek je mnoho. Každý výrobce tiskáren a osvitových jednotek považoval za nutné vytvořit si svůj formát. Nejvíce používanou dvojicí je již zmíněný PostScript a PDF, který byl následovaný HPGL(Hewlett-Packard Graphics Language). HPGL se používá například i při přenosu jednodušší vektorové grafiky mezi různými grafickými aplikacemi a systémy typu CAD.
2.18 Bézierova křivka
Je již zmíněná křivka. Jedná se o jednu z křivek z Inkscapu. Bézierova křivka je definována čtyřmi body. První dva body jsou koncové a další dva jsou kontrolní body nebo páky, které jsou v kombinaci s některými z koncových bodů. Kontrolní bod je užitečná vlastnost, protože linie začíná na jednom konci křivky a končí na odpovídajícím kontrolním bodu. Bod je tečnou ke křivce v koncovém bodě. Toto umožňuje hladké spojování více Bézierových křivek pro vytvoření cesty. (internet – 2)
Ukázka dvou Bézierových křivek
Obrázek 19 – Začátek kreslení Bézierovy křivky
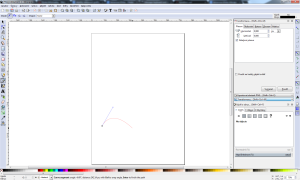
Obrázek 20 – Umístění další Bézierovy křivky koncového bodu
Obrázek 21 – Nastavení druhého kontrolního bodu
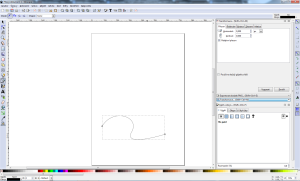
Obrázek 22 – Hotová cesta, která se skládá se dvou Bézierových křivek
Ukázka dvou Bézierových křivek
Obrázek 19 – Začátek kreslení Bézierovy křivky
Obrázek 20 – Umístění další Bézierovy křivky koncového bodu
Obrázek 21 – Nastavení druhého kontrolního bodu
Obrázek 22 – Hotová cesta, která se skládá se dvou Bézierových křivek
2.19 Základní objekty
Vektorové editory nabízí nástroje pro tvorbu objektů. Dají se rozdělit na nástroje pro tvorbu tvarů, cest a textu. Nástroje pro tvorbu tvarů povolují vytvářet obdélníky či čtverce možné je i zaoblení rohů, kružnice, hvězdice (možnost změnit i vrcholy ) a spirály. Nástroje pro tvorbu cest slouží k tvorbě kreseb od ruky (tužka). Textový nástroj slouží k použití textu.
2.20 Logické operace
Objekt na křivku
Logickou operaci a tvarování lze vyžít jen když je objekt převeden na křivku.
Kombinace, slučování a logické operace
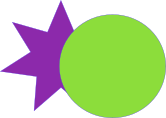
Po vytvoření dvou obrázků, které dáme přes sebe, aby se překrývaly (nemusí se překrývat), můžeme provést několik logických operací.
Původní – obrázek 23
Sjednocení – obrázek 24
Rozdíl – obrázek 25
Průnik – obrázek 26
Vyloučení – obrázek 27
Dělení – obrázek 28
Oříznout křivku – obrázek 29
Sloučit – obrázek 30
Rozbít – obrázek 31
Obrázek 23 – původní obrázek
Obrázek 24 – sjednocení
Obrázek 25 – rozdíl
Obrázek 26 – průnik
Obrázek 27 – vyloučení
Obrázek 28 – dělení
Obrázek 29 – oříznout křivku
Obrázek 30 – sloučit
Obrázek 31 – rozbít
2.21 Křivky
Křivky jsou základním prvkem vektorové grafiky. Všechny ostatní objekty typu kruh, čtverec a hvězdy se ukládají jako soustavy křivek.
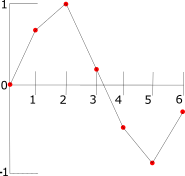
Interpolace je křivka, která pochází přímo zadanými body. Opak interpolační křivky je aproximační křivka. Aproximační křivka nemusí procházet přímo zadanými body. Aproximační křivku lze považovat za libovolnou křivku. (internet – 6)
Interpolační křivka – obrázek 32
Aproximační křivka – obrázek 33

Obrázek 32 – Interpolační křivka

Obrázek 33 – Aproximační křivka
2.22 Uzlové body
Velkou odlišností od rastrových grafických formátů jsou úpravy pomocí uzlových bodů. Pokud objekt už není Bezierova křivka, otevřená nebo uzavřená dá se na takovou křivku převést. Základem křivek jsou právě uzlové body, které křivka vždy protíná a které tím určí její tvar. Třeba trojúhelník má tři uzlové body. V každém vrcholu jeden. Čím složitější křivka, tím více je třeba uzlových bodů. Musí být minimálně dva uzlové body a to počáteční a konečný. Pokud jsou křivky oblé, jsou s uzlovými body svázány navíc takzvaně řídící body. Řídící body, které jsou s uzlovým bodem spojeny pomyslnou přímkou, která tvoří tečnu ke křivce. (NOVOTNÝ)
Jsou celkem tři typy uzlů a to ostré, hladké a symetrické. Ostrý uzel umožňuje vytvářet špičatý vrchol. Hladký uzel se vyznačuje tím, že v něm může nastat změna křivosti křivky. Symetrický uzel je uzel hladký, jehož řídící body jsou umístěny ve stejné vzdálenosti od uzlu. (obrázek 34)
Obrázek 34 – ostrý, hladký a symetrický uzel